بسم الله الرحمن الرحيم
الصلاة والسلام على اشرف المرسلين صلى الله عليه وسلم
السلام عليكم ورحمة الله
رسم أشكال باستخدام أداة المسار في برنامح gimp
رسم أشكال باستخدام أداة المسار
النية
 يمكن استخدام أداة المسار (استبدال أداة Bezier Selection القديمة) بالعديد من الطرق الإبداعية. ربما أفضل شيء في ذلك هو المنحنيات السلسة والجميلة التي تنتجها. ولكن يمكنك أيضًا استخدام المسارات لإنشاء أشكال متعددة الأضلاع إذا لم تقم "بسحب المقابض". تكون الأشكال متعددة الأضلاع مفيدة بشكل خاص عند رسم بعض الكائنات الهندسية ، حيث يمكنك رسم جانب واحد في كل مرة (في طبقات مختلفة إذا أردت).
يمكن استخدام أداة المسار (استبدال أداة Bezier Selection القديمة) بالعديد من الطرق الإبداعية. ربما أفضل شيء في ذلك هو المنحنيات السلسة والجميلة التي تنتجها. ولكن يمكنك أيضًا استخدام المسارات لإنشاء أشكال متعددة الأضلاع إذا لم تقم "بسحب المقابض". تكون الأشكال متعددة الأضلاع مفيدة بشكل خاص عند رسم بعض الكائنات الهندسية ، حيث يمكنك رسم جانب واحد في كل مرة (في طبقات مختلفة إذا أردت).الأشكال مع المسارات !؟

يهدف هذا البرنامج التعليمي إلى إنشاء أشكال هندسية بسيطة باستخدام GIMP . سأركز على أداة المسار لأنني أجدها مفيدة جدًا لهذا الغرض. آمل أن تحصل على بعض المساعدة والأشياء الجديدة لوضعها في GIMP Tricks Sack :) أنا شخصياً استخدم هذه التقنية لكل عملي تقريباً.
تنويه! هذا ليس "العودة إلى الأساسيات" -الصورة. يجب أن تكون على دراية بمربعاتوقوائم GIMP . كنت أفكر في هذا ، ولم أكن أرغب في جعل هذا الأمر "مستوى الدخول" ، وذلك أساسا لتجنب انتفاخ هذا العمل الكبير جدا والمكرر لعمل الآخرين. تتم تغطية المسارات في البرنامج التعليمي الآخر ، وأوصي بقراءتها قبل الانتقال إلى أبعد من ذلك إذا وجدت أن المادة هنا مربكة. إذا كنت جديدًا في GIMP ، أقترح عليك الانتقال إلى صفحة GIMP الرئيسية في www.gimp.org وقراءة قسم الوثائق أولاً.
هيا بنا نبدأ!
أولاً ، يجب علينا إنشاء صورة جديدة لإنشائنا. اجعل الحجم 256 × 256 بيكسل واختر RGB للنوع. يجب أن تكون خلفية الصورة بيضاء. أثناء هذا البرنامج التعليمي ، سيتعين عليك استخدام علامة التبويب "الطبقات" وعلامة التبويب "المسارات" بشكل اختياري من المرسى "Layers، Channels، Paths، Undo". هذا الرصيف موجود في تثبيت GIMP الافتراضي . يمكنك أيضًا الحصول على علامات التبويب هذه باستخدام ![]() Dialogs -> Layers and
Dialogs -> Layers and ![]() Dialogs -> Paths .
Dialogs -> Paths .
1. الجانب الأيسر

الآن قم بإنشاء طبقة شفافة جديدة ، واسمها Left_side حتى تعرف الطبقة التي سأتحدث عنها لاحقًا. تأكد من تنشيط الطبقة الجديدة عن طريق التحقق من مربع حوار الطبقات. إذا لم يكن محددًا ، فانقر فوق اسم الطبقة في مربع الحوار.
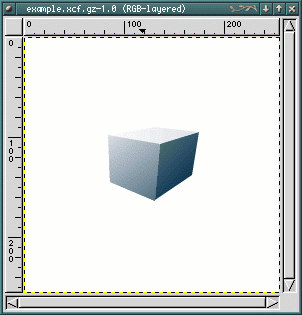
تخيل المكعب الأزرق على الجانب الأيمن في اللوحة ، سنفعل الجانب رقم 1 الآن.

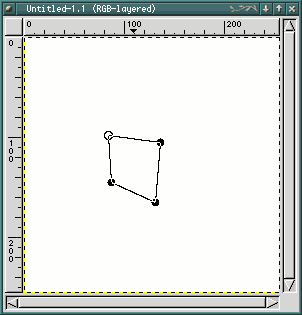
 اختر أداة المسار وقم بعمل شيء مثل الجانب # 1 على المكعب الأزرق ، فكر في المنظور. (إذا كان هذا يسبب لك مشكلة ، فلا داعي للقلق. ستتعلم من خلال التجربة).
اختر أداة المسار وقم بعمل شيء مثل الجانب # 1 على المكعب الأزرق ، فكر في المنظور. (إذا كان هذا يسبب لك مشكلة ، فلا داعي للقلق. ستتعلم من خلال التجربة).
يمكنك ضبط أماكن النقاط إذا لم تتمكن من الحصول عليها في المحاولة الأولى ، راجع البرنامج التعليمي للحصول على مزيد من المعلومات حول ذلك. يجب أن يبدو المسار الخاص بك مثل ذلك الموجود على اليمين.
بمجرد أن تشعر بالرضا عن "مربع" الخاص بك ، قم بتحويله إلى تحديد باستخدام الزر "إنشاء التحديد من المسار" (في مربع الحوار "خيارات المسار") أو باستخدام "التحديد إلى المسار" (في علامة التبويب مسارات).

بعد ذلك ، يجب أن نختار بعض الألوان اللطيفة لتدرجنا ، ونختار اللون الأبيض للون الأمامي وبعض اللون الأزرق الداكن للخلفية (نحن بصدد إنشاء صندوق أزرق ، تذكر؟) شيء من هذا القبيل على الصورة المجاورة.

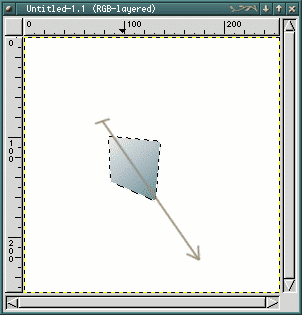
 حدد أداة تعبئة التدرج ، وابدأ من أعلى يمين التحديد ، "اسحب" التدرج إلى أقصى اليمين السفلي (انظر السهم في الصورة. بهذه الطريقة ستحصل على وجه بلون فاتح جدًا للمكعب ، وهذا ما نريده هنا ، ونريد أيضًا أن تكون النهاية الأخف من التدرج قريبة من مصدر الضوء الخلاق (كان الضوء قادمًا من اليسار)
حدد أداة تعبئة التدرج ، وابدأ من أعلى يمين التحديد ، "اسحب" التدرج إلى أقصى اليمين السفلي (انظر السهم في الصورة. بهذه الطريقة ستحصل على وجه بلون فاتح جدًا للمكعب ، وهذا ما نريده هنا ، ونريد أيضًا أن تكون النهاية الأخف من التدرج قريبة من مصدر الضوء الخلاق (كان الضوء قادمًا من اليسار)2. الجانب الأيمن

الآن على الجانب الأيمن ، الجانب # 2. قم بإنشاء طبقة شفافة جديدة وقم بتسميتها Right_side . استخدم أداة المسار وحاول جعل الجانب الأيمن من المكعب وتحويله إلى تحديد.
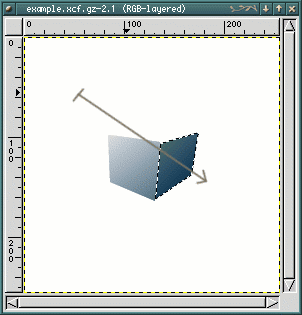
خذ أداة التدرج مرة أخرى ، وما زلت مع نفس الألوان ، قم بعمل تدرج من بعيد لأعلى يسارًا بالقرب من الزاوية اليمنى السفلى للاختيار (انظر الصورة على اليمين). بهذه الطريقة نحصل على تدرج أكثر قتامة ومناسبًا لجانب الظل.
ملحوظة! كن حذرا مع الحواف. لا ترغب في ترك أي ثقوب حتى يمكن رؤية الخلفية من خلال ... من الأفضل أن تتداخل مع الطبقة السفلية قليلاً من ترك مسافة بينها.
3. الجانب العلوي

مهمتنا النهائية النهائية هي إنشاء الجزء العلوي ، الجانب رقم 3. مرة أخرى ، إنشاء طبقة شفافة جديدة وتسميتها (الذين quessed؟ :) Top_side .
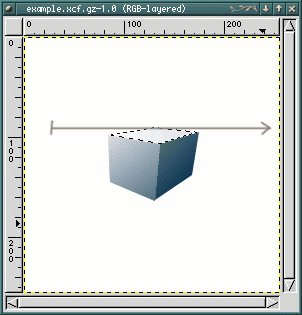
الآن ربما تعرف أننا نريد أن نجعل مسارًا آخر ، وهذه المرة يجب أن يكون التدرج أخف من الجانب الأول. لذا أقترح عليك تفتيح اللون الأزرق الداكن بمقدار معقول ، فمن الأسهل الحصول على تدرج خفيف بهذه الطريقة. هذه المرة يمكنك سحب التدرج من اليسار إلى اليمين ، وفقا للسهم في الصورة. بمجرد العثور على مظهر التظليل جيدًا ، يمكنك تسوية الصورة وتنتهي مكعباتنا التعليمية الصغيرة. تقدم الآن بطلب للحصول على "Cube GIMP License" من أقرب محطة GIMP ؛)
4. العمل النهائي

لديك الآن صورة رائعة لمكعب Light-Source-Shaded. يمكنك اختيار ![]() Image -> Flatten Image لدمج الطبقات بحيث يمكنك حفظ jpeg أو أي تنسيق آخر من xcf. أو ، على نحو أفضل ، من مربع حوار الطبقات ، اجعل الخلفية غير مرئية واختر
Image -> Flatten Image لدمج الطبقات بحيث يمكنك حفظ jpeg أو أي تنسيق آخر من xcf. أو ، على نحو أفضل ، من مربع حوار الطبقات ، اجعل الخلفية غير مرئية واختر ![]() Image -> Merge Visible Layers بحيث يكون لديك الخلفية على طبقة منفصلة ويمكنك العمل بها بشكل أكبر إذا أردت.
Image -> Merge Visible Layers بحيث يكون لديك الخلفية على طبقة منفصلة ويمكنك العمل بها بشكل أكبر إذا أردت.
والشيء التالي هو البدء في استخدام الأشكال الهندسية ككتل بناء لصنع الأشياء. ويمكنك تحريف بيض لجعل الأشياء أكثر قليلا نزوة ...
لقد قمت بتوفير ملف xcf للصورة التي أنشأناها للتو ، إذا كنت ترغب في تجربة ذلك ، على الرغم من أنك يجب أن تكون قادرًا تمامًا على القيام بنفس كفاءة نفسك.
شكرا على اهتمامك.








ليست هناك تعليقات:
إرسال تعليق
(( مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ))